Projektowanie responsywne
W ostatnich latach sporą popularność uzyskał temat responsywności stron internetowych (z ang. RWD - Responsive Web Design). W Internecie roi się od komentarzy dotyczących zarówno korzyści wynikających ze stosowania RWD jak i sposobów wdrożenia. Niektórzy twierdzą, iż profesjonalnie wykonana strona internetowa nie powinna obejść się bez responsywności, inni natomiast przedstawiają ją jako niepotrzebny bajer technologiczny. My natomiast postaramy się przybliżyć czym są strony responsywne oraz jakie są zalety i wady z ich stosowania.
Czym są strony responsywne
Projektowanie responsywne oznacza przygotowanie kodu strony internetowej w taki sposób, aby jej wygląd dostosowywał się do rodzaju wyświetlanego urządzenia (a konkretniej do rozmiarów urządzenia, o czym za chwilę). Cała filozofia RWD opiera się na takim dostosowywaniu elementów serwisu (ilość, kolumn, szerokość menu, rodzaje wyświetlanych elementów) aby wyświetlając je na urządzeniu o konkretnym rozmiarze, wygląd strony nie utrudniał jej nawigacji.
Jak to działa w praktyce?
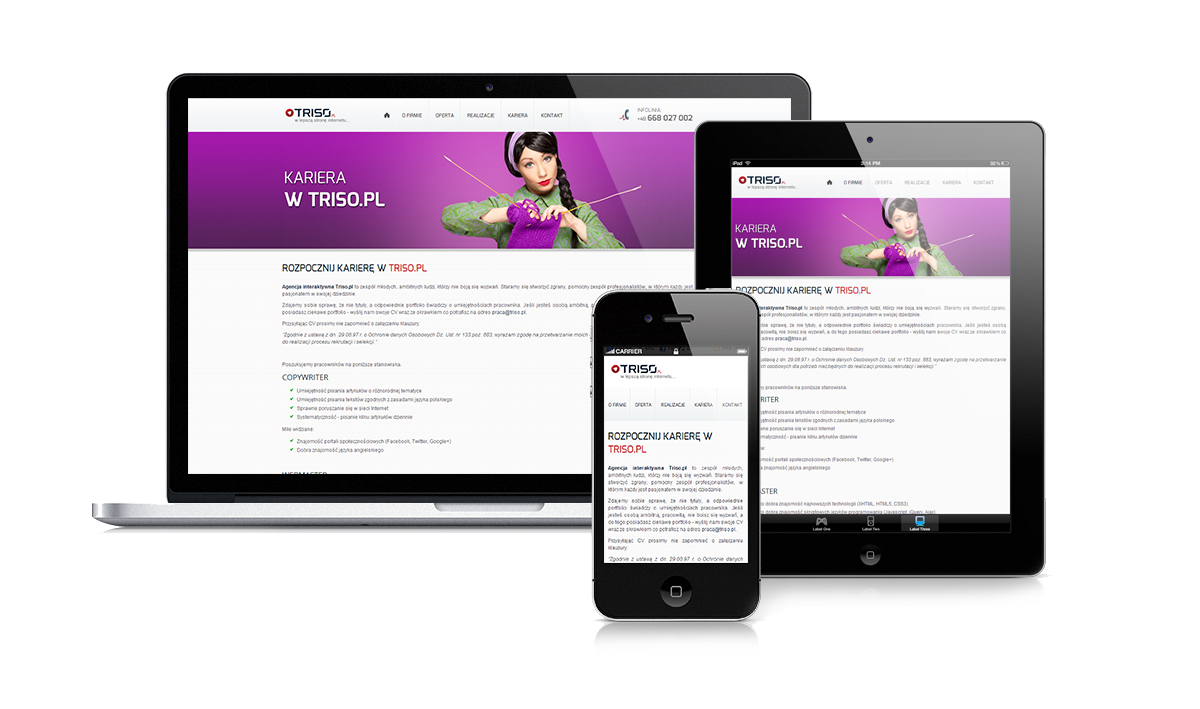
Proszę zwrócić uwagę na ilość elementów wyświetlanych na stronie agencji interaktywnej Triso.pl. W szczególny sposób widać to na stronie głównej. Wystarczy teraz zmniejszyć rozmiar przeglądarki, aby zauważyć w jaki sposób strona dostosowuje swój wygląd do szerokości okna. Na urządzeniach mobilnych zostają usunięte elementy, jak np górny banner, który zajmowałby sporą część małego ekranu. Menu główne również zmienia swój wygląd w taki sposób, aby umożliwić prosty dostęp do poszczególnych pozycji na smatfonach.

Zaprojektowanie strony internetowej w ten sposób, umożliwia prosta nawigację nie tylko przez użytkowników komputerów stacjonarnych, ale także urządzeń przenośnych. Strona zostaje wykonana w taki sposób, aby każdy z odwiedzających otrzymywał tylko najważniejsze informacje, bez zbędnych elementów.
Zalety stosowania stron responsywnych
Poniżej przedstawiamy najważniejsze zalety jakie niesie za sobą decyzja o wykonaniu strony internetowej w technologii RWD:
- Poprawne wyświetlanie strony na każdym urządzeniu
- Niskie koszty utrzymania i aktualizacji
- Szybkie dotarcie do informacji przez klienta
- Prestiż związany z dbałością o klienta mobilnego
- Łatwość rozwoju strony
- Możliwość wdrożenia do już istniejącej strony internetowej
Wady stosowania stron responsywnych
Niestety, choć RWD wydaje się niemal idealnym rozwiązaniem dla każdej strony, nie jest pozbawione wad. Należy się zatem zastanowić czy wdrożenie strony responsywnej dla Twojego serwisu będzie opłacalne.
- Brak optymalizacji dla urządzeń mobilnych - niestety, mimo iż pewne elementy są odpowiednio dostosowywane, musimy pamiętać, że przy stronie responsywnej zawsze jest wczytywana całość strony (zdjęcia, bannery). Długość wczytywania obszernej treści na urządzeniach mobilnych może być zniechęcająca.
- Dodatkowe skrypty obsługujące wersje mobilne to również dodatkowy transfer dla użytkowników wyświetlających "normalną wersję" strony
- Nie do każdej strony można wdrożyć RWD - czasem struktura strony jest tak skomplikowana, że wdrożenie jej wersji responsywnej jest niemożliwe
Strony responsywne vs strony mobilne
Na koniec przedstawiamy porównanie serwisów wykonanych w technologii RWD z dedykowanymi stronami mobilnymi.
1. Grafika
Plus dla dedykowanych stron mobilnych gdzie, nawigacja, układ strony oraz wygląd elementów jest idealnie dostosowywany do konkretnego urządzenia mobilnego.
2. Optymalizajca
Kolejny plus dla stron mobilnych gdzie ilość pobieranych elementów przez komórki jest ograniczona do niezbędnych. Przy stronach RWD pobierana jest zawsze cała strona co przy ogromnych serwisach czy sklepach internetowych wyklucza ich stosowanie.
3. Łatwość wdrożenia
Strony responsywne, choć nierzadko posiadają zaawansowane elementy umożliwiające wyświetlenie strony na różnych urządzeniach, są o wiele łatwiejsze we wdrożeniu i aktualizacji.
4. Obsługa urządzeń
Największy plus stosowania stron responsywnych gdzie wybór urządzeń jest nieograniczony. Strony mobilne są najczęściej dedykowane pod konkretny rodzaj urządzenia (np. smartphony).
5. Koszta
Czyli to co interesuje klienta najbardziej. Wykonanie strony responsywnej jest o wiele tańsze. Strona mobilna jest de fakto osobną stroną internetową z własnym projektem graficznym. Wdrożenie oraz aktualizacja wiąże się z dodatkowymi kosztami.
6. Szybkość wykonania
W zależności od złożoności serwisu. Najczęściej jednak strony responsywne są wykonywane o wiele szybciej.
Podsumowanie
Decyzja o przystosowaniu strony do urządzeń mobilnych wydaje się w dzisiejszych czasach nie tylko dobrym pomysłem, ale i obowiązkiem szanującej się firmy. Zastosowanie technologii RWD nie jest już jednak tak oczywiste. Należy dobrze zastanowić się nad rozmiarem własnego serwisu. Strona mobilna dla niewielkiej strony firmowej jest wyrzucaniem pieniędzy w błoto, zaś strona responsywna wczytująca się na urządzeniach mobilnych w nieskończoność (poprzez duże ilości danych) będzie bezużyteczna.
Dobry wybór odpowiedniej wersji, opłaci się zaś dodatkowym źródłem przypływu nowych klientów oraz uznaniem w oku użytkowników mobilnych.